
Alla som har hållit på med webbdesign har garanterat stött på begreppet responsiv design och kan nog inte ha undgått att ha lärt sig vad det är. Men har man ännu inte förstått vikten av detta eller är helt ny till webbdesign överhuvudtaget, då har man kommit till rätt artikel. Här går igenom detta från grunden och förklarar varför detta är en av de viktigaste funktionerna en webbsajt kan ha idag.
Man kan ofta peka ut saker som är mer eller mindre specifika för vissa typer av sajter. En sajt som till exempel säljer någon typ av produkt på nätet behöver ju någon funktion som berättar för potentiella kunder huruvida denna produkt finns i lager, är en beställningsvara eller inte går att beställa för tillfället. Men denna funktion är ju knappast nödvändig om man istället säljer någon typ av tjänst. Oavsett vilken typ av sajt man har så kan alla dra nytta av responsiv design.
Vad är det?
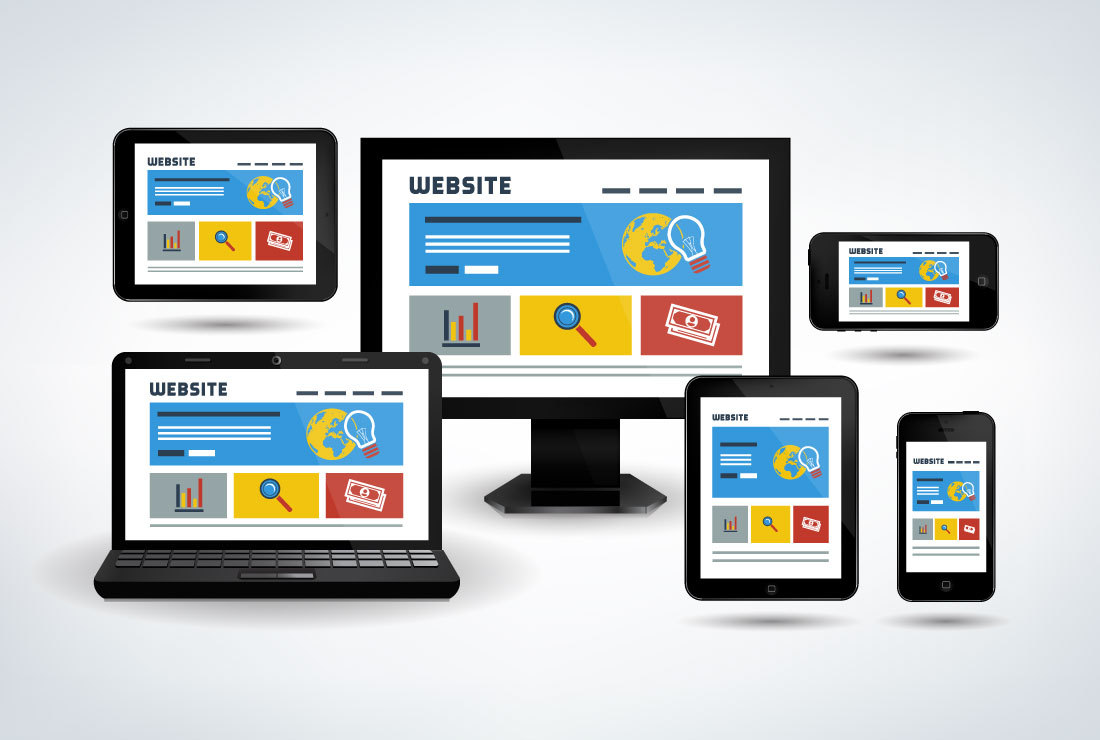
Responsiv design tillåter en webbsajts layout att förändras beroende på storleken på skärmen där den visas. På en bredare display, som till exempel skärmen på en laptop eller till en stationär PC, kan en webbsajt till exempel vara strukturerad i flera kolumner. Men när denna sajt då visas på en mobil visas allt i en enda kolumn istället. Texten på sajter kan även justeras för att vara så lättläslig som möjligt i samma veva. För exempel på hur detta kan se ut kan man titta på denna artikel.
Varför är det så viktigt?
Anledningen till varför man bör använda responsiv design är flerfaldig. Här följer tre av de främsta anledningarna:

1. Användare besöker sajter med mer än en enhet
I dagsläget finns det en hel del olika skärmstorlekar som måste stödjas, och det händer ganska ofta att användare besöker en sajt med enhet en dag och en annan enhet någon annan dag. Detta betyder att för att kunna erbjuda den bästa upplevelsen måste användningen av sajter vara så lik som möjligt oavsett vilken enhet man väljer. På så sätt kan varje användare förstå var de hittar det de söker även om deras tidigare erfarenhet av sajten kommer från att ha besökt den med en annan enhet.
2. Man lägger ned tiden på en sajt istället för flera
Att hålla en sajt uppdaterad och relevant kan lätt vara arbete nog för en person, men har man en mobilversion av sajten dit besökare automatiskt skickas när de besöker en via en smartphone kommer man ju ha två separata sajter som måste fokuseras på. Detta betyder då att man helt plötsligt dubblat sin arbetsbörda, och det är ju motsatsen till vad man är ute efter. Det finns ju naturligtvis special fall där man måste utveckla något specifikt för mobila enheter, som man ser i form av sajtappar eller klienter till vissa mobilspel. Men ju färre plattformar man måste arbeta med desto bättre, och detta är ju vad responsiv design tillåter var och en att göra.
 3. Bygga för framtiden
3. Bygga för framtiden
Men kanske den bästa anledningen till varför man bör använda sig av responsiv design har att göra med framtiden för ens sajt. Även om nya storlekar på displayer dyker upp i framtiden kommer man ligga steget före alla sajter som inte har detta med att anpassa sig till dessa. Detta beror på att responsiv design inte handlar om att anpassas efter specifika skärmstorlekar utan alla möjliga storlekar. Ändrar man bara storleken på sin webbläsare när man sitter vid datorn kan man se hur detta fungerar i praktiken.
